Emerging Technologies
Make Animated Live widgets in the iPhone Lock screen using SwiftUI
What are widgets
Widgets are a quick and easy way to add extra functionality to your iPhone or iPad, bringing you the timely information of your favorite App you need at a glance. They are tiny programs that provide shortcuts to features normally found inside your apps.
In iOS 16, Apple has given the Lock Screen a massive overhaul. One of the most anticipated features that come along with the overhaul is the Lock Screen widgets. As the name implies, Lock Screen widgets are widgets that display glanceable content that is constantly visible on the iPhone and iPad Lock Screen. for example, the temperature, air quality, battery level, or upcoming calendar events.
So let’s see how we can extend our apps with some shiny new widgets in our iPhone’s Lock screen with SwiftUI and WidgetKit.
There are 3 new types of Widgets added to the original Widget Family:
- accessoryRectangular, which shows multiline text or even smaller graphs
- accessoryCircular, used for showing progress views and gauges
- accessoryInline, which presents text only, and is useful for somewhat longer content
- accessoryCorner also exists, but as that one is solely used on watchOS, we’ll save it for another time.

Keep the design in mind
The space we get for our widgets is quite limited.
Users will combine different apps’ widgets on their lock screens, so you should stick to Apple’s styling rules when designing the widgets. They expect specific information when seeing bold text or a vertical line next to the content, so do your research and use the advantage of default font parameters and styles offered by SwiftUI.
Setup
- First Create a simple SiwftUI project.
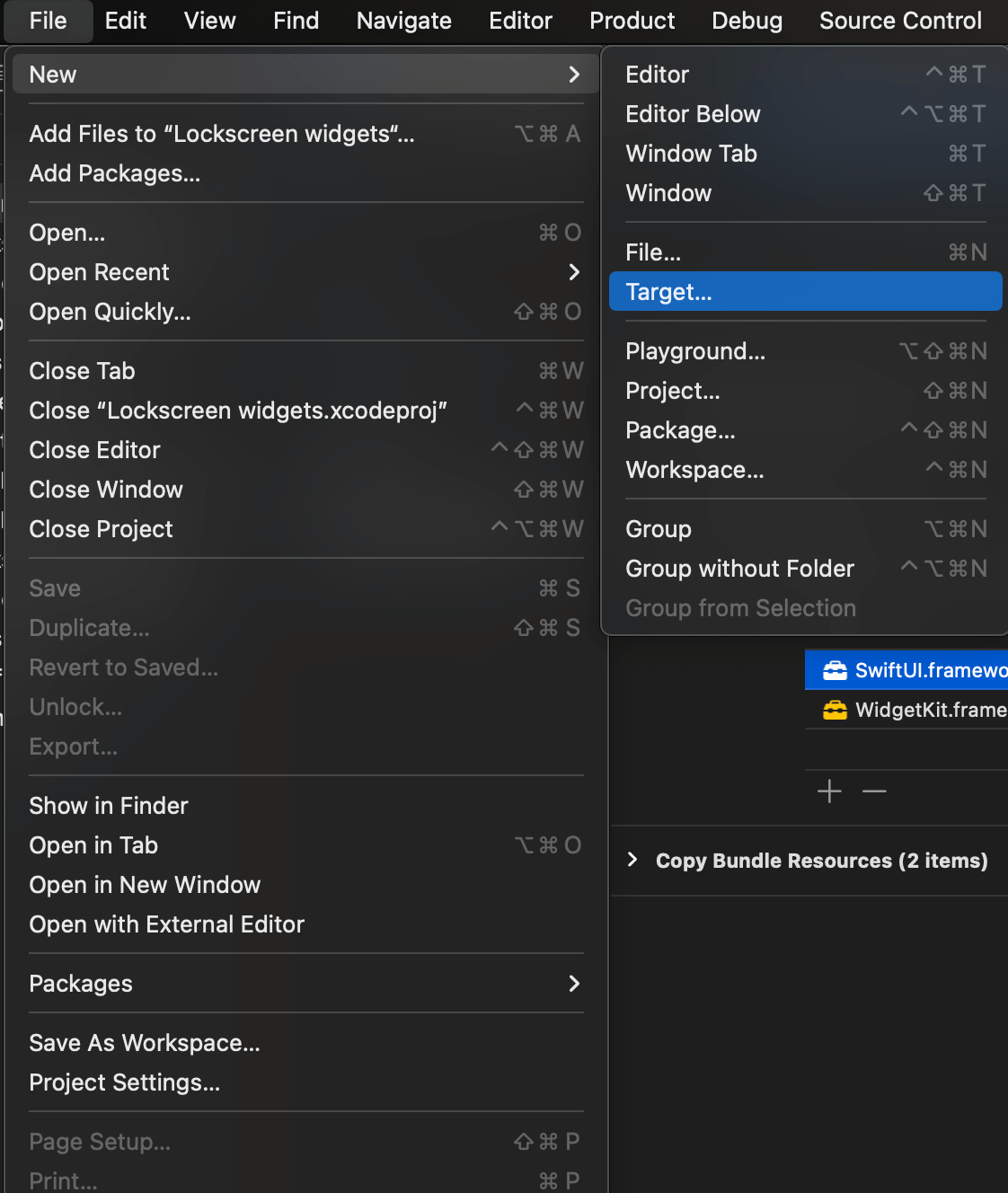
- Then add a new target to your project and create a widget extension.
- Give the widgets target a name. our target will be named Lockscreen_WidgetsEntryView. you can give any name you want according to your App

Implementation
- In Auto Generated code you will see Timeline Provider, Entry View, Widget Configuration, Preview Provider, To understand this you can refer to Apple’s official document below link https://developer.apple.com/documentation/widgetkit
- First, we will see how we can add a normal widget on the Lock screen, Then we will add an animated, dynamic, or Live widget on the Lock screen.
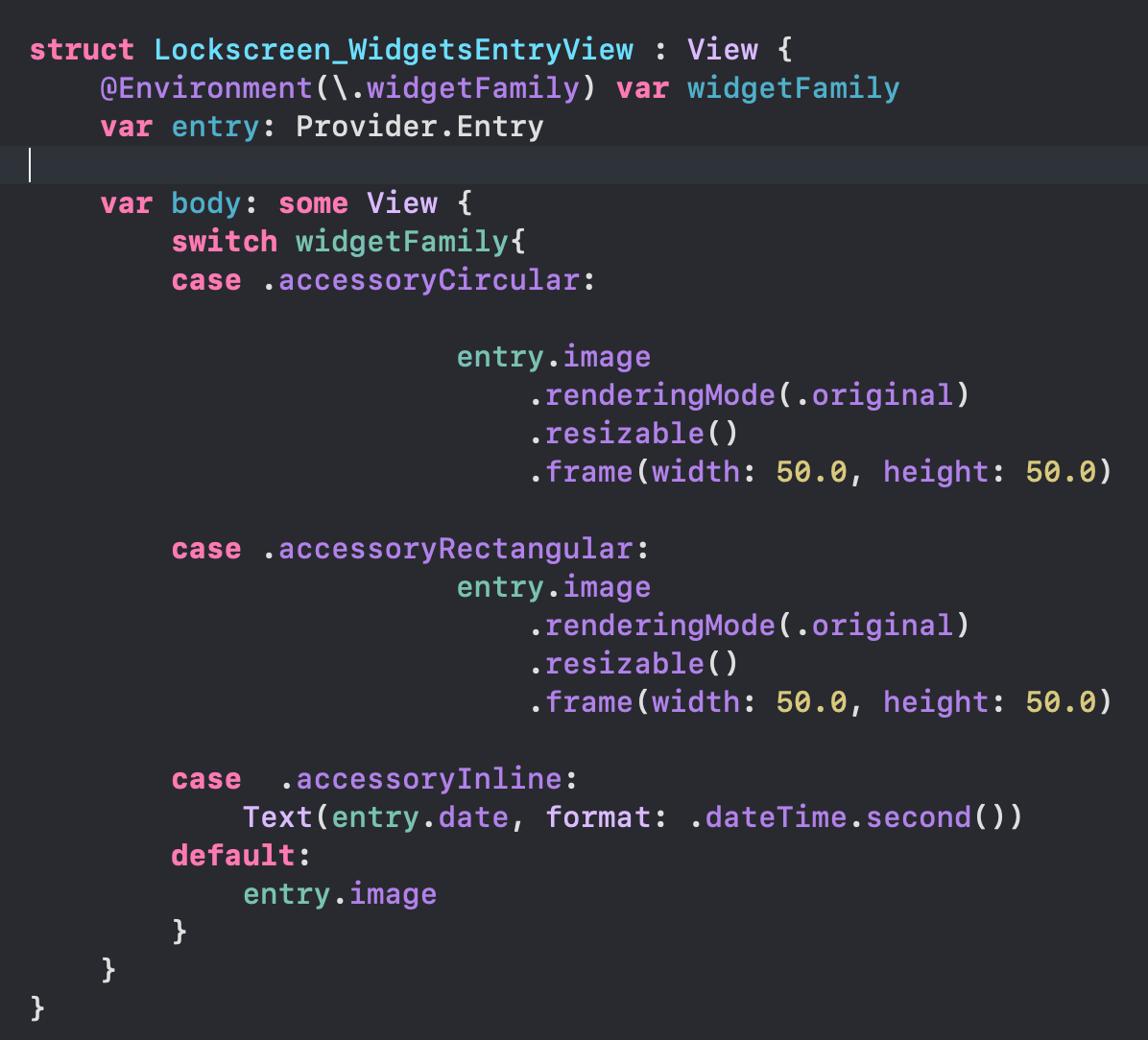
- Then in the body inside your widget struct, you can add text, images, gauge, etc. as your widget as per the given code for a different type, just keep size and design in mind and be precise about that.
- If you want to see a preview on canvas, you have to add different entry views in the preview provider for the different types of the widget (accessoryInline,accessoryCircular, accessoryRectangular), also give the previewDisplay name accordingly so that you can find different sections of the widget on the canvas.

- Here are screenshots from the canvas for Inline, Circular, and Rectangular Widgets
- Now you know how to add a static widget on the lock screen, let’s move forward to dynamic widgets.
- Well, iOS does not support any Video or Animated Image in the Lockscreen widget directly. But of course, it’s providing a way to Refresh our widgets.
- We will use TimelineEntry, Snapshot, WidgetCenter From WidgetKit to Refresh our widgets.
- In our example, we are changing the Image/Frame per second so it looks like an animated Image or GIF.
- We have to create two properties in SimpleEntry struct as below
- Then please declare two global properties images for the number of frames and current events to maintain the refresh cycle
- Here images are chair images with different dimensions so when it changes per second it will look like a rotating chair.
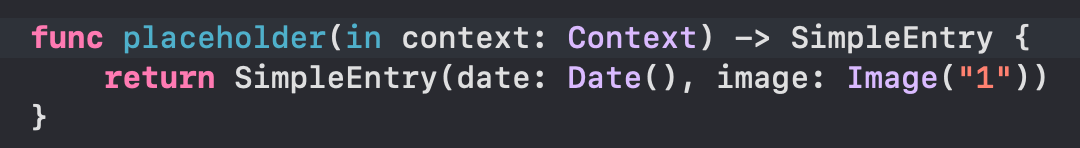
- Update placeholder as it is returning SimpleEntry and add current date and the First image of chair as below
- Now, add getTimeline(in context: Context, completion: @escaping (Timeline) -> ()) to refresh/reload our widget.
- Here we are updating SimpleEntry every second and reloading our timeline every minute, so if we iterate sixty images per second and restart or update our timeline every minute. So it will generate continuous infinite animation.
- Then update snapshot getSnapshot(in context: Context, completion: @escaping (SimpleEntry) -> ()) to update entry every single second .
- Use WidgetCenter.shared.reloadAllTimelines() to reload your widget.
- Now everything has been set up , now we just have to update the entryView as we did in the static widget, and make a property of entry that will be conforming the type of Provider.Entry and simply return it to particular widget view as blow.
- Here’s a screenshot from the output.
- Click here to see a video of our live widget.
- Enjoy the animated, Dynamic o Live Widget on your iPhone’s Lock screen.
Lockscreen widgets are one the most useful and entertaining features that Apple has brought in iOS16. Live widgets can be anything like Funny animated images, Football scores, Stocks Info, Crypto Info, or News Headlines. That makes people’s lives simple and easier. Now, you decide what will be your lock screen widget and which widget you can develop, your idea can influence people’s lives
This blog is written by, Adityda Vaghela– iOS Developer at TridhyaTech
Related Blogs
Recent Blogs
-
Future of Mobile Apps in the Car Rental Industry – 2025 and Beyond

-
Why Your Business Needs a Collaboration portal in 2025

-
MuleSoft in Healthcare: Transforming the Patient Management Experience

-
E-Commerce Integrations You Cannot Miss in 2024-25

-
Decode Supplier Management Success with Advanced Vendor Portals